
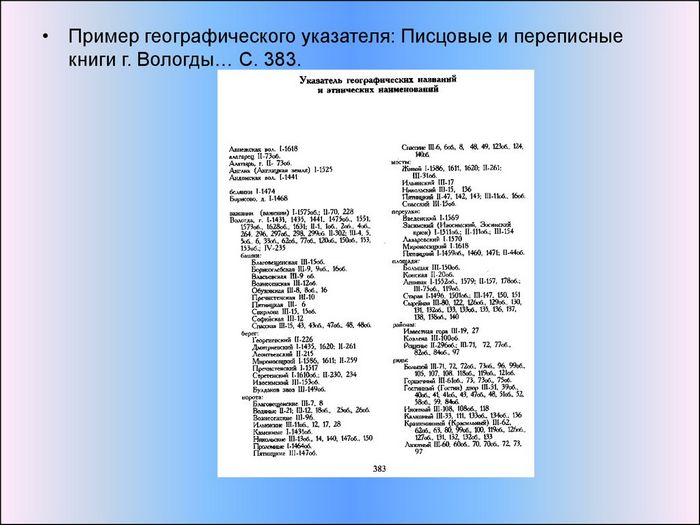
Хорошего всем времени дней. Сейчас хотелось бы поднять такую важную тему, как правила оформления онлайн текста. Множество вебмастером этим моментом пренебрегает, пихая контент на собственную страницу целым текстом, не заботясь о его “читабельности”, либо же напротив, проявляют недюжинную фантазию и перегибают палку в попытках показать оригинальность.
И то и другое делать категорически запрещено – пользователи бежать с таких страниц. А как тогда поступать верно? – спросите вы. Давайте разберемся.
Как верно оформить текст?
Размер шрифта
самоё главное и Первое – подберите верный размер шрифта, дабы пользователям вашего ресурса было комфортно его просматривать. Большая часть людей не начнёт регулировать масштаб страницы в браузере, дабы приблизить (в случае если текст через чур небольшой) либо отдалить (в случае если буквы через чур большие) ее содержимое, а попросту закроют страницу и начнут искать второй, более читабельный сайт.
В совершенстве, оптимальнее пользоваться 12, 13 и 14 размерами шрифтов, не смотря на то, что 12 также под вопросом, поскольку для обладателей FullHD мониторов с диагональю 21-22 дюйма, которых на данный момент больше всего, таковой размер также достаточно мелковат. Бывают и исключения, но касаются они в основном сайтов, ориентированных на людей преклонного возраста либо владеющих проблемами со зрением, каковые обычный размер шрифта рассмотреть не в состоянии.
Тип шрифта
Отдавайте предпочтение хорошим шрифтам – Times New Roman, Arial, Verdana и вторым, кроме те, у которых присутствуют так именуемые насечки (Sans Serif либо рубленые шрифты). Все дело в том, что на экранах с низким разрешением: ноутбуки и нетбуки с маленькой диагональю, планшеты, сотовые телефоны и другие портативные устройства, текст будет отображаться с недостатками – по краю изображения будут наблюдаться ступени.
Неприятность эта до тех пор пока еще актуальна, но в будущем она всецело провалится сквозь землю, поскольку уже на данный момент выпускается множество мини-гаджетов, у которых разрешение экрана сравнимо с разрешением экрана настольных компьютеров, а в некоторых случаях, как к примеру с iPad 2, кроме того его превосходят.
Размещение текста
Имеется пара четких правил относительно того, как обязан размешаться размещенный на странице сайта текст, дабы вебмастер смог добиться от него громаднейшего результата:
- Текст нужно выровнять по левому краю. Как показывают изучения, как раз такое размещение оказывает помощь читателям лучше принимать написанное. Выравнивания по центру либо по ширине страницы лучше избегать – его использование (особенно в случаях, в то время, когда в строках различное число слов) может деформировать текст и сделать его негодным для чтения.
- Текст нужно разделять на абзацы. В случае если писать все скопом, не разделяя различные по смыслу участки, больше половины визитёров сайта его не дочитают.
- Не требуется делать строки шириной на всю страницу, это для читателей очень некомфортно, поскольку приходится всегда перебрасывать взор то в один финиш монитора, то в второй. Особенно неприятный эффект от этого отмечается у пользователей широкоформатных мониторов. Лучше заберите пример с газетчиков, они так как не напрасно публикуют новости столбиками, не смотря на то, что имели возможность бы выделить под каждую отдельную страницу.
Форматирование текста
Под форматированием я имею в виду написание шрифта курсивом, выделение его жирным, подчеркивание, зачеркивание и другие подобные операции. Да, с одной стороны это весьма полезная функция, разрешающая обратить внимание читателя на какие-нибудь ответственные моменты в тексте, разбить содержимое статьи на заголовки, подзаголовки, но с другой – злоупотребление приведет к тому, что ваша статья будет смотреться как наряженная на новый год елка, лишь вызывать она будет не радость, а раздражение.
Старайтесь применять как возможно меньше разных стилей, дабы не создавать неразбериху и путаницу. Достаточно в одном тексте ограничиться выделением полужирным для заголовков и применением курсива для словосочетаний и важных слов, на каковые вы желаете наладить работу.
Верхний регистр (CAPS LOCK)
Так уж в сети с покон веков повелось, что слова, написанные только с применением верхнего регистра, считаются неким аналогом повышенной интонации а также крика, каковые характерны в большинстве случаев людям вспыльчивым а также агрессивным, исходя из этого от них лучше отказаться либо хотя бы применять по минимуму. Вы же не желаете организовать о себе негативное вывод? Да и, к тому же, подобный стиль написания не относится к прекрасно усваиваемым читателями.
СОГЛАСИТЕСЬ, Продолжительно ТАКУЮ ПИСАНИНУ ПРОСМАТРИВАТЬ БУДЕТ Нереально.
Ссылки в тексте
У многих интернет пользователей ссылки ассоциируются с голубым выделенным текстом, исходя из этого очень нежелательно поменять устоявшийся формат в пользу вторых способов отображения. Визитёры сайта не додуматься, в каком месте находится ссылка, и количество переходов по ней сократится.
Следующее правило размещения ссылок в тексте касается их количества – не забывайте, что мода на линкование всего и вся уже давно прошла, поисковые совокупности за это сейчас наказывают, а пользователей наличие нескольких рядом стоящих ссылок вводит в замешательство, что очевидно не содействует жажде, на них нажимать.
Связь текст – фон страницы
Верное оформление текста на сайте подразумевает не только работу над самим текстом, но и над страницей, на которой он будет размещен. Цветовая комбинация фона и шрифта также оказывает громадное влияние на визитёров и может, как удержать потенциальных пользователей, так и напротив, оттолкнуть их. Экспертами уже было много раз доказано, что белый текст на тёмном фоне воспринимается хуже и приводит к быстрому утомлению, исходя из этого направляться для того чтобы избегать.
Иначе, у вебмастеров на данный момент отмечается тенденция отказа и от классического стиля – тёмный текст на белом фоне. Чтобы глаза не болели на протяжении и по окончании просмотра, тёмные шрифты заменяются на смягченные тона, а белый как снег фон делается желтоватым, сероватым или других оттенков. В итоге, какую палитру вы бы не выбрали, в случае если цвет вашего текста будет похож на цвет фона, читаться он будет из последовательности вон не хорошо.
Исходя из этого старайтесь выполнять контрастность.
Графические материалы
Любую, кроме того самую занимательную статью на сайте, хорошо было бы разбавить наглядными иллюстрациями, фотографиями, видеороликами либо вторыми графическими материалами. Считается, что так статья придаст привлекательности сайту и организует у читателей более глубокое познание излагаемого материала (особенно это принципиально важно при написании реализовывающих текстов).
Картины как бы говорят – проходите, дорогие, тут вам будет на что взглянуть. Очевидно, с целью достижения большого результата изображения должны быть неповторимыми, нужно сделанными собственноручно либо, на конечный случай, уникализированными при помощи графических редакторов либо веб-сервисов.
Заключение:
Фактически говоря, все опубликованное выше, это только базисный комплект требований к оформлению онлайн текста, каковые нужно выполнять каждому обладателю интернет сайта. В действительности их намного больше, причем в некоторых случаях условия кроме того различаются (Обратите внимание на то, как оформляется большая часть блогов, а позже взглянуть на страницы интернет магазинов. Уверен, отличие вы сходу почувствуете.).
Исходя из этого напоследок задам читателям (простым посетителям и вебмастерам сайтов) вопрос – какие конкретно правила оформления онлайн текста для вас являются основополагающими?
7 основных правил оформления текста. Академия SEO
Важное на сайте:
- Александр борисов и его блог: почему саша слаб для наставника?
- А можно ли взломать вебмани программами и скриптами: насколько webmoney защищена от взлома?
- Анкетка.ру — отзывы о сайте: как зарабатывать и как вывести деньги — личный опыт
- Anyoption: отзывы и обзор брокера
- Банковская карта яндекс денег: отзывы, тарифы и комиссии
Самые интересные результаты статей, подобранные именно по Вашим интересам:
-
Как научиться писать продающие тексты: правила и примеры
Реализовывающие тексты (тексты, побуждающие читателей к приобретению услуг и товаров) – это собственного рода спасательный круг, что не только окажет…
-
Проверка орфографии и пунктуации онлайн: лучшие сервисы проверки текста на ошибки
Всем привет! Сейчас хотелось бы затронуть такую “наболевшую” тему, как пунктуации и проверка орфографии онлайн. Несложным пользователям, каковые в сети ,…
-
Как повысить уникальность текста?
Уникальность текста. Эта идиома пугает многих копирайтеров, а особенно тех, кто привык получать на рерайте, другими словами переписыванием готовых статей…
-
Набор текста на дому за деньги: способы заработка на печати текста
Всем привет! Темой отечественного сегодняшнего дискуссии будет комплект текста на дому. И обращение отправится не о популярной мошеннической афере, в то…
-
Что такое вода в тексте или водность: как проверить воду и какие нормы
Хорошего времени дней! Если вы когда-нибудь занимались написанием статей для собственных сайтов либо на продажу, то точно слышали о таком понятии, как…
-
Курс нефти онлайн форекс! как живется нефтяникам и как к ним присоединиться?
Оглавление: Каков он, богач-нефтяник? В современном обществе уже сложилось устойчивое представление про инвесторов и бизнесменов, каковые занимаются…
